Page
Add an Image
Wherever you can enter text, you can also add images and media. Here's how to add an image in the text editor.
1. Click the Insert/Edit image button (looks like a little tree).
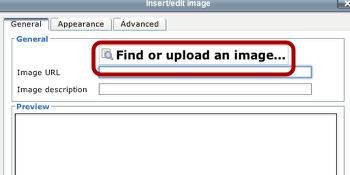
2. Click "Find or upload an image..."

-
You can also add an image living on the web by entering it's URL in the "Image URL" box.
3. In the File Picker, click "Upload a File", Browse for your image file, then click "Upload this file".
-
You can also use the lefthand column to retrieve an image from an alternate location like Private Files or Dropbox.
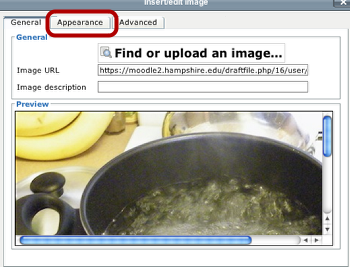
4. You'll see a preview of your image. Click the Appearance tab to check the size.

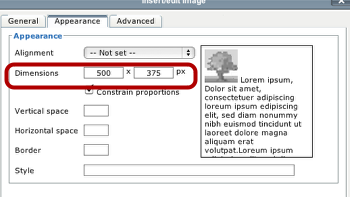
5. Re-size as needed.

- If your image is larger than 600 pixels wide, you probably want to re-size it.
- Enter a smaller dimension into the first box, it will automatically adjust the next dimension. 500 or smaller is a safe bet.
- If it's really huge, we recommend making it smaller on your computer and then re-uploading. Large images take a long time to load and slow down the page. Re-sizing in Moodle doesn't actually make it a smaller file, it just "fakes" it.
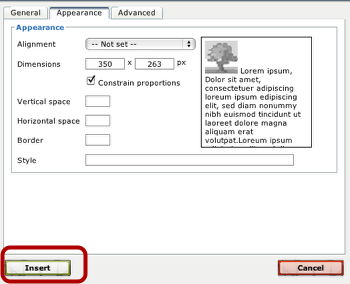
6. Click "Insert".

7. You'll see the image within your text.
- Click the image to make changes. It turns blue when selected.
- Click, hold and drag to relocate. Watch for the line of the cursor in the background to tell where it's going to go.
- Select the image and play with the alignment buttons to have it alongside text.
- To change the image options or sizing, select it and click the add/edit image button again.
8. Save your changes!
![]()
Last modified: Tuesday, July 30, 2013, 10:57 AM